





|

|
|
Getting Rid of the Transparent GIF Halo
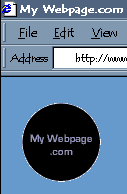
 So you're creating an image destined for your Webpage. You have a nifty background color specified in the body tag of the HTML, and you want to create your images with tranparency so that the background shows through the boxed edges of the image. But when you select the white background for transparency in the GIF89a Export box and place the resulting GIF over your HTML background, you get the results seen at right -- the halo effect.
So you're creating an image destined for your Webpage. You have a nifty background color specified in the body tag of the HTML, and you want to create your images with tranparency so that the background shows through the boxed edges of the image. But when you select the white background for transparency in the GIF89a Export box and place the resulting GIF over your HTML background, you get the results seen at right -- the halo effect.
|
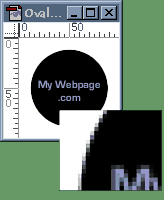
 Why is this happening? The reason is simple. When you create graphics in Photoshop, by default they are "anti-aliased." This means that Photoshop automatically creates extra pixels around your image to smooth its edges. When you create a black circle on a white background, Photoshop blends the black and white into gray pixels (see left). When you use the transparency function and select white to be the transparent color, it selects only the white -- not the gray pixels. It is those gray, anti-aliasing pixels that are giving your image the halo.
Why is this happening? The reason is simple. When you create graphics in Photoshop, by default they are "anti-aliased." This means that Photoshop automatically creates extra pixels around your image to smooth its edges. When you create a black circle on a white background, Photoshop blends the black and white into gray pixels (see left). When you use the transparency function and select white to be the transparent color, it selects only the white -- not the gray pixels. It is those gray, anti-aliasing pixels that are giving your image the halo.
|
 So the solution? The most obvious one would be to stop using anti-aliasing. However, this results in the jaggies -- the exact ones anti-aliasing is made to smooth out. The best solution is to work with the anti-aliasing by giving it a better background color in Photoshop to blend with. Instead of creating your image (in our case, the circle) on a white background, create it over a background similar in color to your Webpage's background. In our case, this makes the anti-aliasing pixels a blend between the blue and black (see right).
So the solution? The most obvious one would be to stop using anti-aliasing. However, this results in the jaggies -- the exact ones anti-aliasing is made to smooth out. The best solution is to work with the anti-aliasing by giving it a better background color in Photoshop to blend with. Instead of creating your image (in our case, the circle) on a white background, create it over a background similar in color to your Webpage's background. In our case, this makes the anti-aliasing pixels a blend between the blue and black (see right).
|
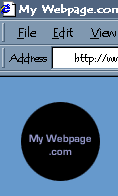
 While the resulting pixels still won't be picked up when we select the blue as the transparent color, they will be similar enough to the background color of the Webpage that they won't be noticed, as seen at left.
While the resulting pixels still won't be picked up when we select the blue as the transparent color, they will be similar enough to the background color of the Webpage that they won't be noticed, as seen at left.
|

Back to Photoshop Tips Index
|
|